


1. Dengan masuk ke web.student.pens.ac.id , kemudian pilih menu student site yang berwarna hijau untuk masuk ke application web student.
2. Klik menu daftar atau langsung klik menu "klik disini".
3. Kemudian login dengan akun student pens, kemudian kita akan diberikan otoritas untuk menguploud baik file ataupun folder web kita pada aplikasi.
Tekan langsung powerpoint untuk melanjutkan animasi, atau tekan pada navbar dibawah display powerpoint. Untuk catatan pembicara bisa dilihat dengan menekan navbar titik tiga dibawah display.


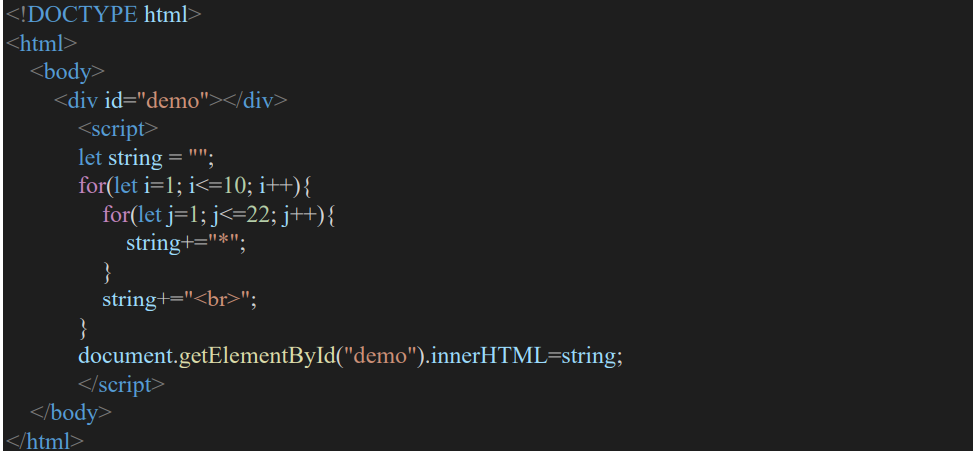
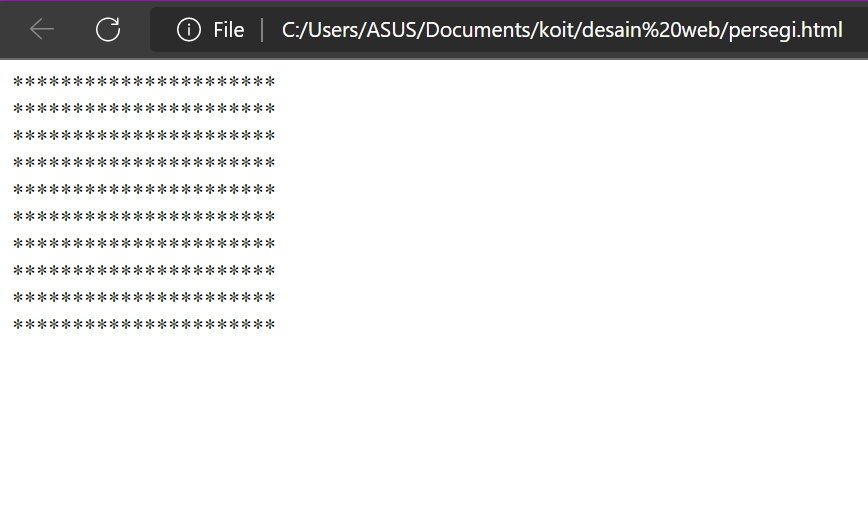
Analisa : Dalam JS untuk membuat suatu gambar dengan karakter misal gambar persegi, langkah pertama adalah dengan membuat dokumen html dulu dan memberikan nama id pada bagian yang akan ditampilkan agar mudah dalam tagnya nanti. Untuk persegi sendiri pertama kita gunakan tag script sebelum deklarasi variabel. Selanjutnya kita deklarasikan nama variabel setelah keyword let. Kemudian kita gunakan loop bersarang. Loop pertama misal kondisi i=1, jika i kurang dari samadengan 10 maka dilakukan penambahan i dengan 1. Kemudian pada akhir loop ditambahkan tag br yang berisi keterangan ganti baris. Pengulangan pertama ini berfungsi untuk memesan 10 baris (vertikal) pada tampilan. Untuk mengisi karakter secara horizontal digunakan loop kedua misal kondisi j=1 jika j kurang dari samadengan 22 maka dilakukan penambahan j dengan 1. Lalu masukkan penambahan karakter yang akan mengisi kolom horizontal itu misal *.(untuk menambahkan karakter digunakan nama_variabel+=). Dengan begini setiap baris yang sudah dipesan di loop pertama akan diisi dengan masing masin 22 karakter *. Dikarenakan jika menggunakan 10x10 karakter tampilannya tidak mirim persegi saya menggunakan 22 setelah melakukan percobaan agar tampilannya terlihat seperti persegi meskipun aslinya 22x10.


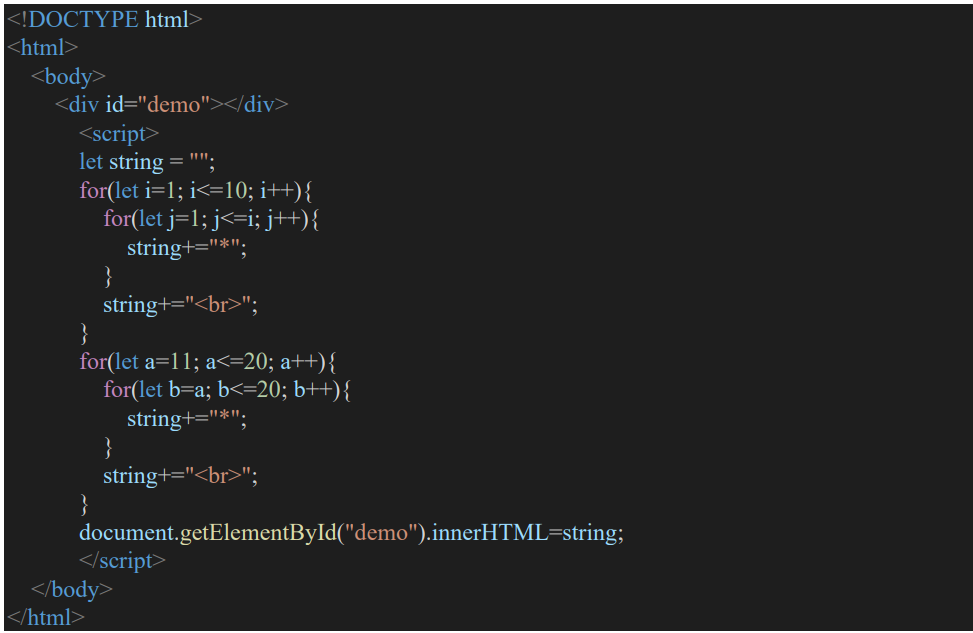
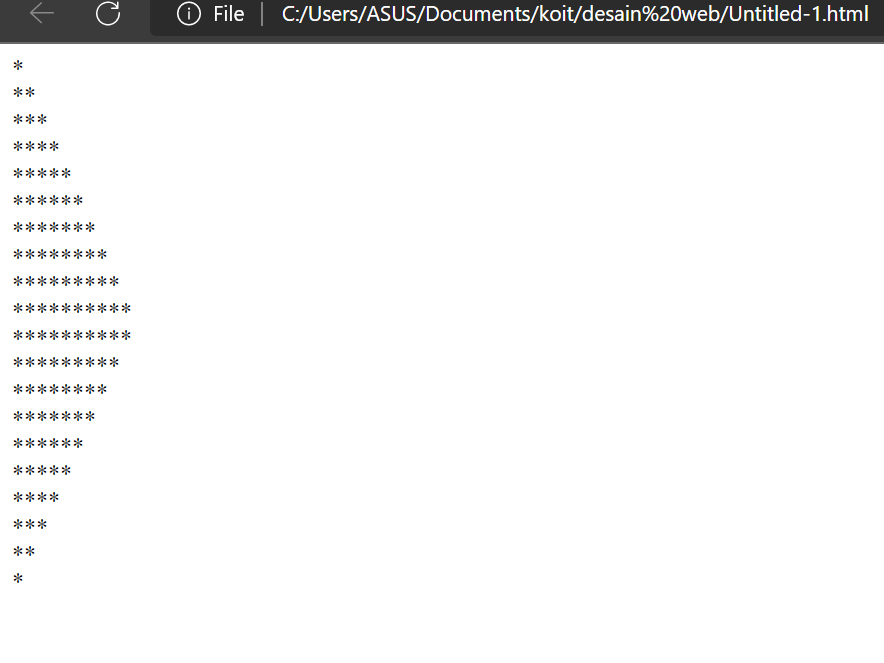
Analisa : Untuk segitiga ini sendiri hampir sama dengan persegi namun loop bersarang yang digunakan dilakukan 2 kali. Pertama gunakan tag script diawal dan deklarasikan variabel. Kemudian loop pertama dengan kondisi i=1 jika i kurang dari samadengan 10 maka dilakukan penambahan i dengan 1. Lalu tambahkan tag br yang berisi keterangan ganti baris. Dalam perulangan ini dilakukan perulangan lagi dengan kondisi j=1 jika j kurang dari samadengan i maka dilakukan penambahan j dengan 1. Kemudian tambahkan karakter misal *. Dengan begitu pengisian setiap baris dari atas kebawah akan urut dari 1 sampai 10 sehingga terbentuk segitiga pertama. Untuk segitiga kedua hampir sama, namun karena segitiganya lancipnya menghadap bawah maka ada sedikit perubahan pada loopnya. Kita gunakan variabel beda, misal kondisi a=11 jika a kurang dari samadengan 20 maka dilakukan penambahan a dengan 1.( untuk memesan baris dari 11 sampai 20, dengan menambahkan tag br). Kemudian di dalam j dilakukan loop dengan kondisi b=a jika b kurang dari samadengan 20 maka dilakukan penambahan b dengan 1. Untuk mengisi kolom horizontal dengan karakter misal * urut dari yang terbesar mulai dari atas.

.png)
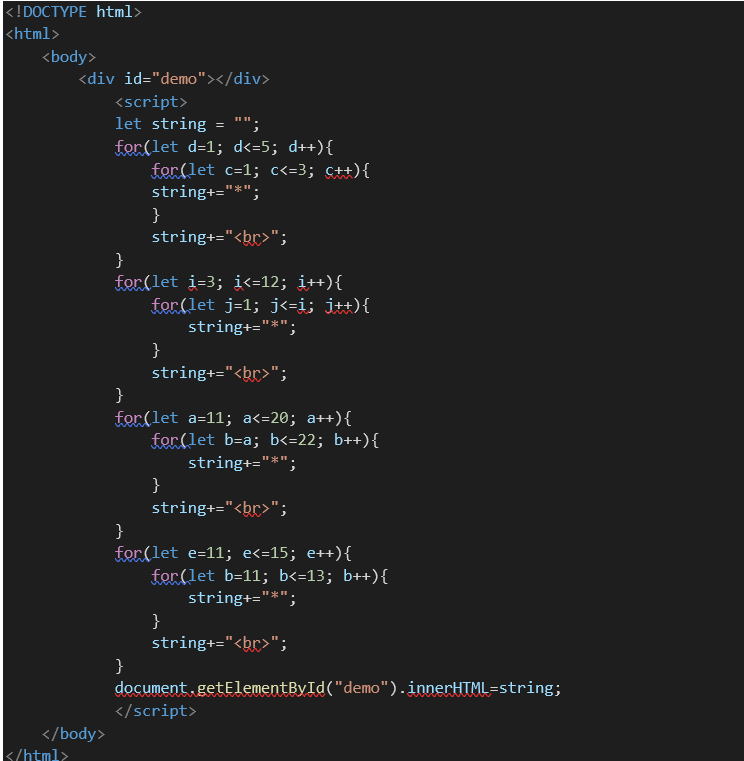
Analisa : Kita bisa memodifikasi code yang kita buat untuk membuat persegi dan segitiga tadi untuk membuat gambar kreasi apapun. Yakni dengan menduplikat, mengganti nomor baris, mengganti jumlah karakter yang diisikan pada setiap kolom, dan lain lain. Untuk gambar saya yang pertama saya menggunakan persegi Panjang dengan ukuran 3x5. Kemudian pada segitiga yang berlawanan masing masing dengan ukuran 9 baris yang diisi dengan terurut karakter *. Kemudian diakhir saya menggunakan persegi panjang lagi 3x5 agar simetris.